调试 Kotlin/Wasm 代码
本教程演示如何使用你的浏览器调试使用 Kotlin/Wasm 构建的 Compose Multiplatform 应用程序.
开始之前的准备步骤
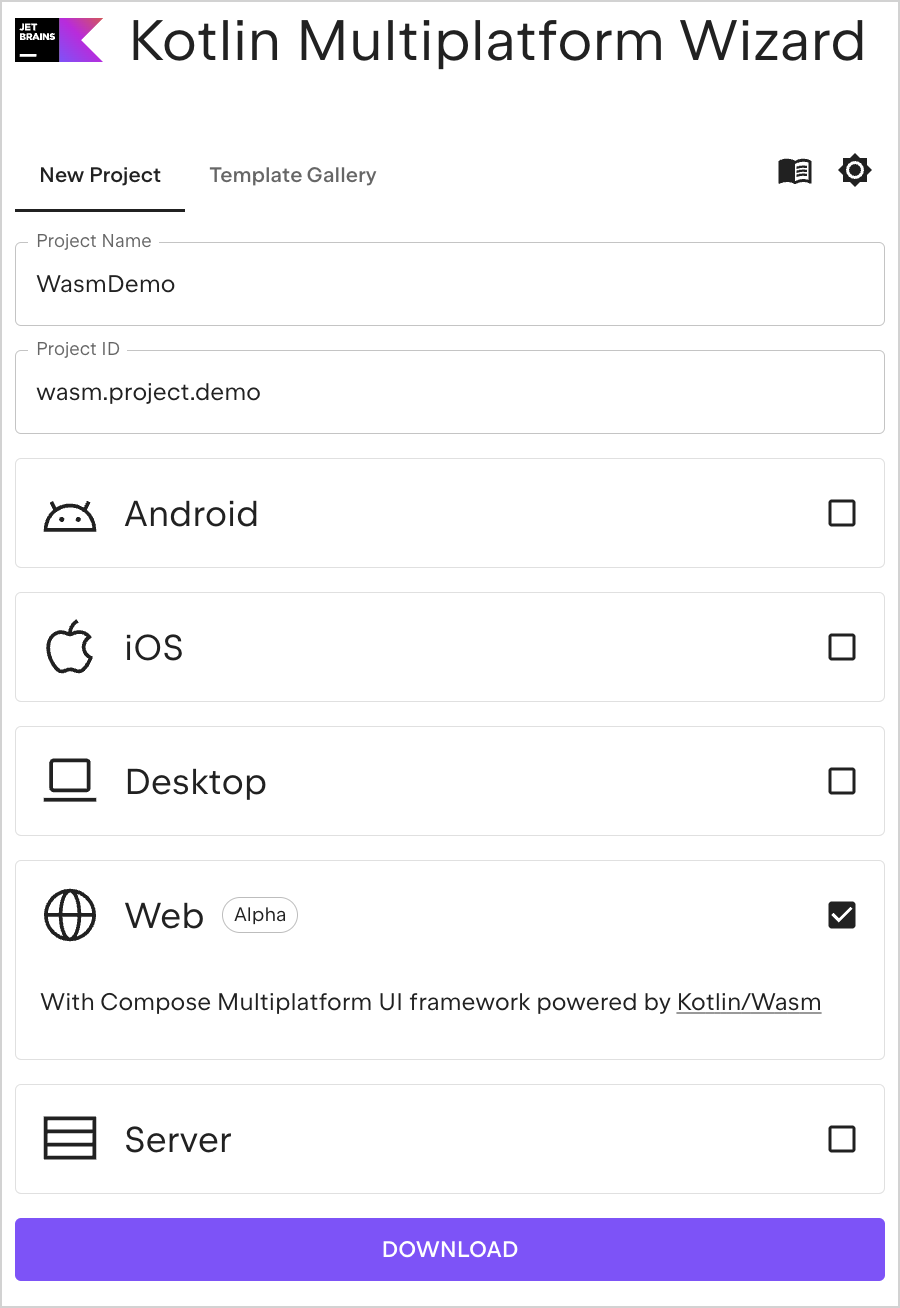
使用 Kotlin Multiplatform 向导创建一个项目:
在 New Project 页, 将项目名称 和 ID 修改为你喜欢的值. 在本教程中, 我们将项目名称设置为 "WasmDemo", ID 设置为 "wasm.project.demo".
选择 Web 选项. 请确认没有选择其他选项.
点击 Download 按钮, 将生成的压缩包文件解包.

在 IntelliJ IDEA 中打开项目
下载并安装最新版本的 IntelliJ IDEA.
在 IntelliJ IDEA 的欢迎界面, 点击 Open, 或在菜单栏选择 File | Open.
导航到解包后的 "WasmDemo" 文件夹, 点击 Open.
运行应用程序
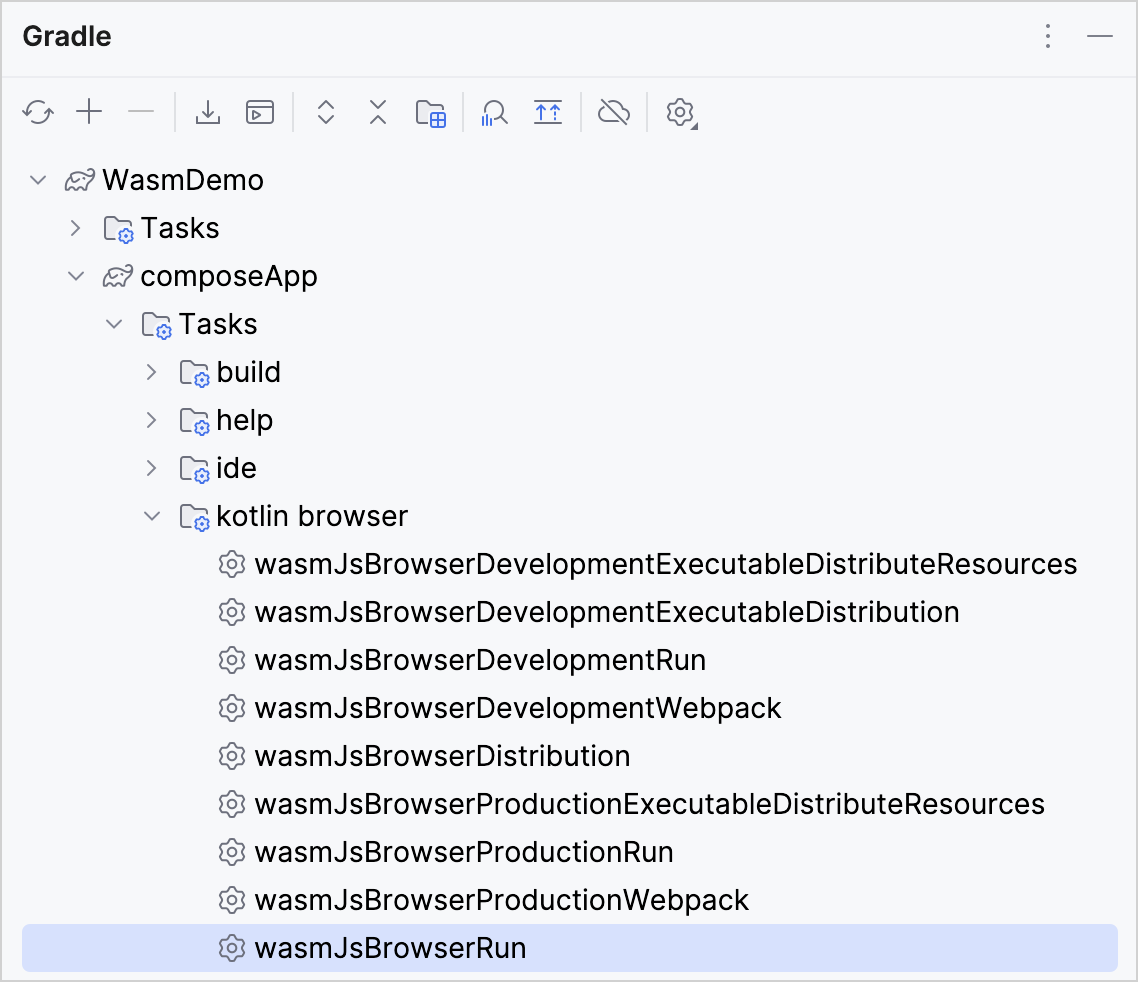
在 IntelliJ IDEA 中, 选择菜单 View | Tool Windows | Gradle, 打开 Gradle 工具窗口.
在 wasmdemo | Tasks | kotlin browser 中, 选中并运行 wasmJsBrowserDevelopmentRun 任务.

或者, 你可以在终端窗口, 在
WasmDemo根目录下运行以下命令:./gradlew wasmJsBrowserDevelopmentRun应用程序启动之后, 在你的浏览器中打开下面的 URL:
http://localhost:8080/你会看到一个 "Click me!" 按钮. 请点击它:

现在你会看到 Compose Multiplatform 的 Logo:

在你的浏览器中进行调试
你可以在你的浏览器中直接调试这个 Compose Multiplatform 应用程序, 不需要额外的配置.
但是, 对于其它项目, 你可能需要在你的 Gradle build 文件中配置一些设置. 关于如何配置你的浏览器进行调试, 请展开下面的小节.
配置你的浏览器进行调试
允许访问项目的源代码
默认情况下, 浏览器不能访问某些调试所需要的项目源代码. 要允许访问, 你可以配置 Webpack DevServer 来提供这些源代码. 在 ComposeApp 目录中, 向你的 build.gradle.kts 文件添加以下代码片段.
将这个 import 添加为顶级声明:
在 kotlin{} 之内的 wasmJs{} 编译目标 DSL 内的 browser{} 平台 DSL 中, 找到 commonWebpackConfig{} 代码块, 添加这个代码片段:
最后的代码块大致如下:
使用自定义格式
在调试 Kotlin/Wasm 代码时, 自定义格式能够以更加用户友好和易于理解的方式显示和定位变量值.
在开发构建中会默认启用自定义格式, 因此你不需要添加额外的 Gradle 配置.
由于使用了 自定义格式化 API, 因此Firefox 和基于 Chromium 的浏览器都支持这个功能.
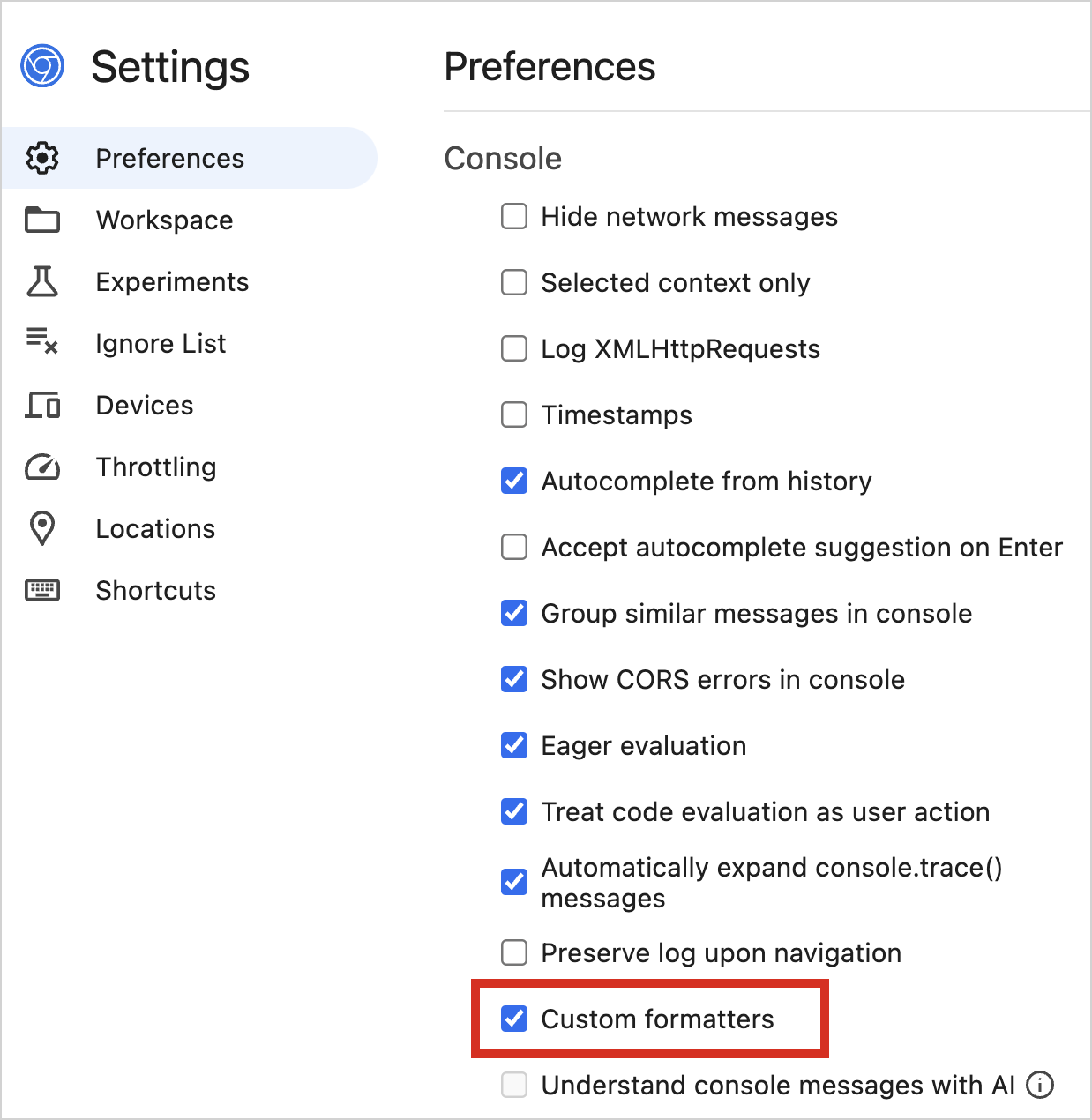
要使用这个功能, 请在你的浏览器的开发者工具中确认启用了自定义格式:
在 Chrome DevTools 中, 请在 Settings | Preferences | Console 中找到 Custom formatters 选择框:

在 Firefox DevTools 中, 请在 Settings | Advanced settings 中找到 Custom formatters 选择框:

自定义格式适用于 Kotlin/Wasm 的开发构建. 如果你对生产构建有特定的要求, 那么需要相应的调整你的 Gradle 配置. 请向 wasmJs {} 代码块添加以下编译器选项:
启用自定义格式之后, 你就可以继续调试教程了.
调试你的 Kotlin/Wasm 应用程序
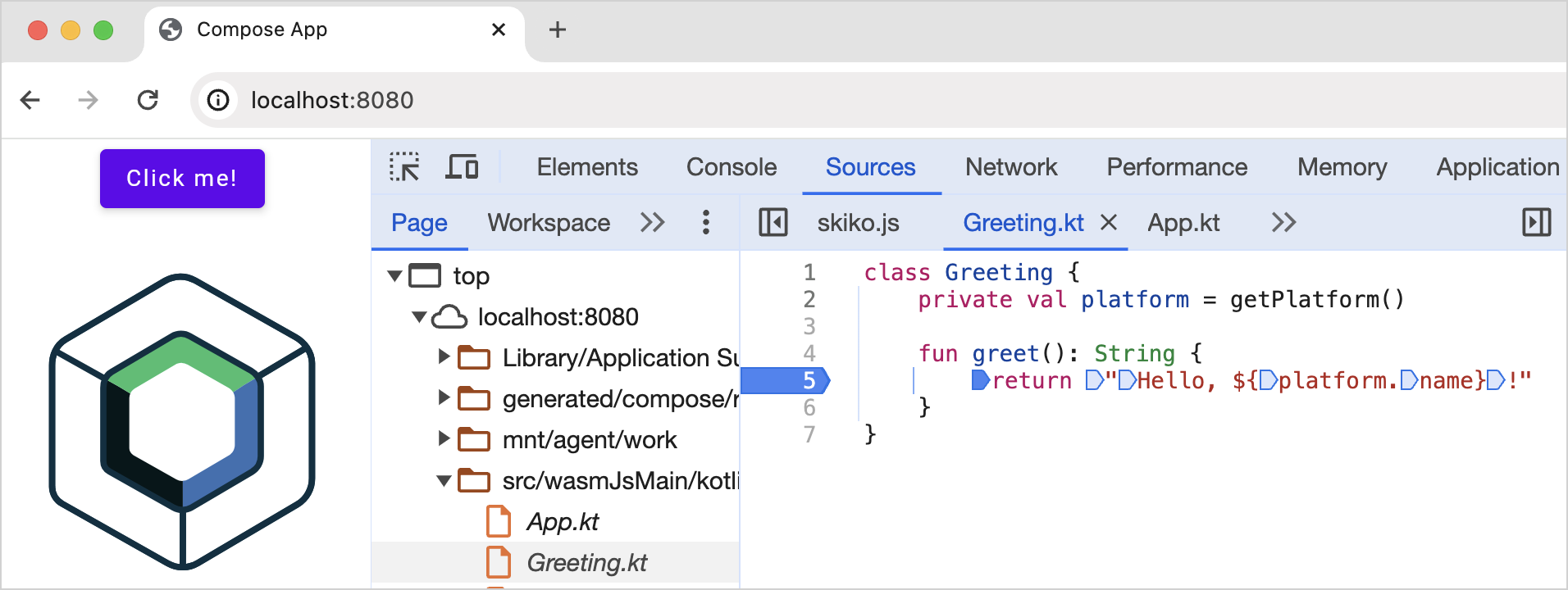
在应用程序的浏览器窗口中, 点击鼠标右键, 并选择 Inspect, 打开开发者工具. 或者, 你也可以使用快捷键 F12, 或选择菜单 View | Developer | Developer Tools.
切换到 Sources 页, 并选择要调试的 Kotlin 文件. 在本教程中, 我们使用
Greeting.kt文件.点击行号, 在你想要检查的代码上设置断点. 只有行号数字较暗的行才可以设置断点.

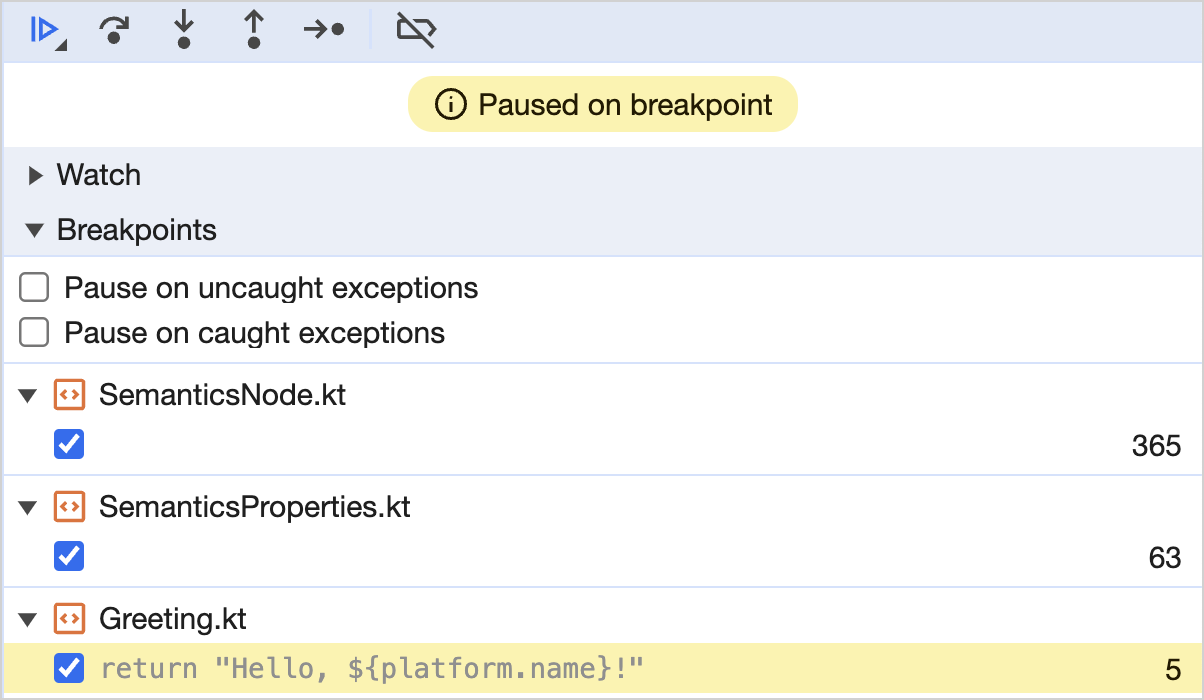
点击 Click me! 按钮, 与应用程序交互. 这个动作会触发代码的执行, 当执行到断点位置时, 调试器会暂停.
在调试面板中, 使用调试控制按钮, 检查断点处的变量和代码运行状况:
 Step into: 更加深入的调查一个函数.
Step into: 更加深入的调查一个函数. Step over: 执行当前的代码行, 并在下一行暂停.
Step over: 执行当前的代码行, 并在下一行暂停. Step out: 执行代码, 直到从当前函数退出.
Step out: 执行代码, 直到从当前函数退出.

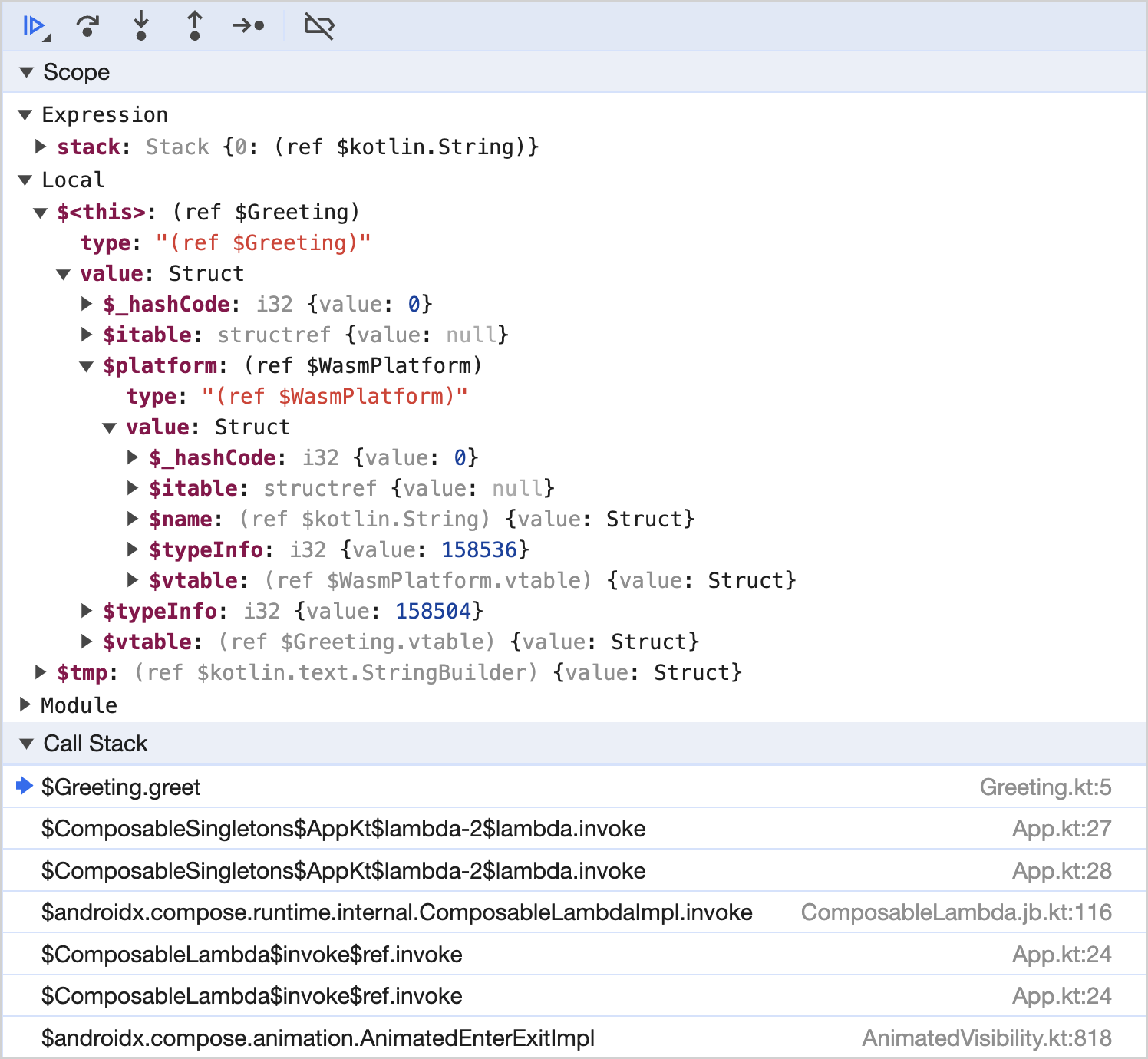
查看 Call stack 和 Scope 面板, 追踪函数的调用序列, 找到错误发生的位置.

为了更好的可视化显示变量值, 请参见 配置你的浏览器进行调试 小节中的 使用自定义格式.
修改你的代码, 并再次 运行应用程序, 检验它是否按照预期运行.
点击有断点的行号, 删除断点.
留下你的反馈意见
如果你能对你的调试体验提供反馈意见, 我们将会非常感谢!
Slack: 获得 Slack 邀请, 并在我们的 #webassembly channel, 直接向开发者提供你的反馈意见.
在 YouTrack 中提供你的反馈意见.
下一步做什么?
观看这个 YouTube 视频, 学习 Kotlin/Wasm 调试的实践.
尝试我们的
kotlin-wasm-examples代码仓库中的 Kotlin/Wasm 示例: