Kotlin/Wasm 与 Compose Multiplatform 入门
本教程演示在 IntelliJ IDEA 中如何使用 Kotlin/Wasm 运行 Compose Multiplatform 应用程序, 以及如何生成 artifact, 并发布为 GitHub pages 上的网站.
开始之前的准备步骤
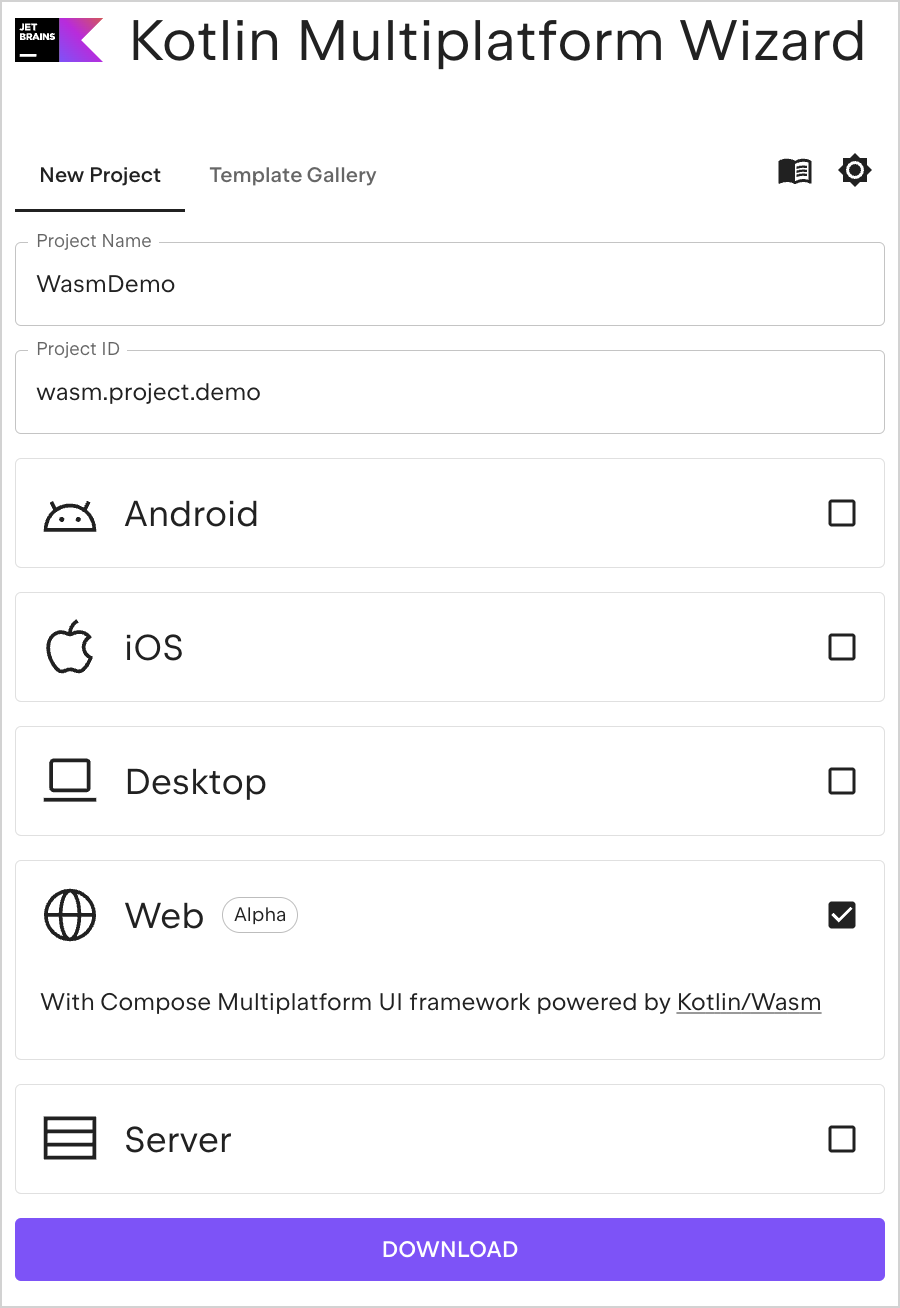
使用 Kotlin Multiplatform 向导创建项目:
在 New Project 页, 将项目名称 和 ID 修改为你喜欢的值. 在本教程中, 我们将项目名称设置为 "WasmDemo", ID 设置为 "wasm.project.demo".
选择 Web 选项. 请确认没有选择其他选项.
点击 Download 按钮, 将生成的压缩包文件解包.

在 IntelliJ IDEA 中打开项目
下载并安装最新版本的 IntelliJ IDEA.
在 IntelliJ IDEA 的欢迎界面, 点击 Open, 或在菜单栏选择 File | Open.
导航到解包后的 "WasmDemo" 文件夹, 点击 Open.
运行应用程序
在 IntelliJ IDEA 中, 选择菜单 View | Tool Windows | Gradle, 打开 Gradle 工具窗口.
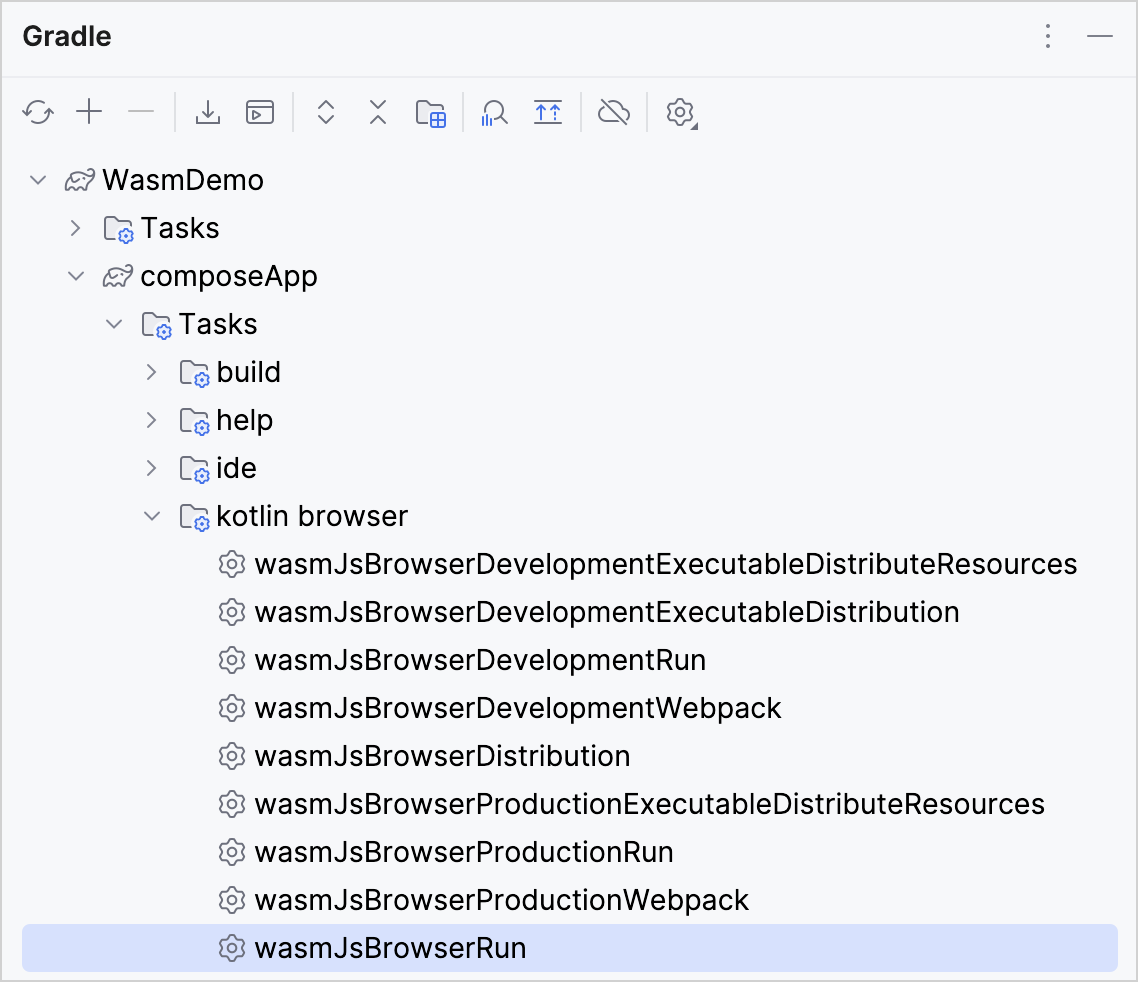
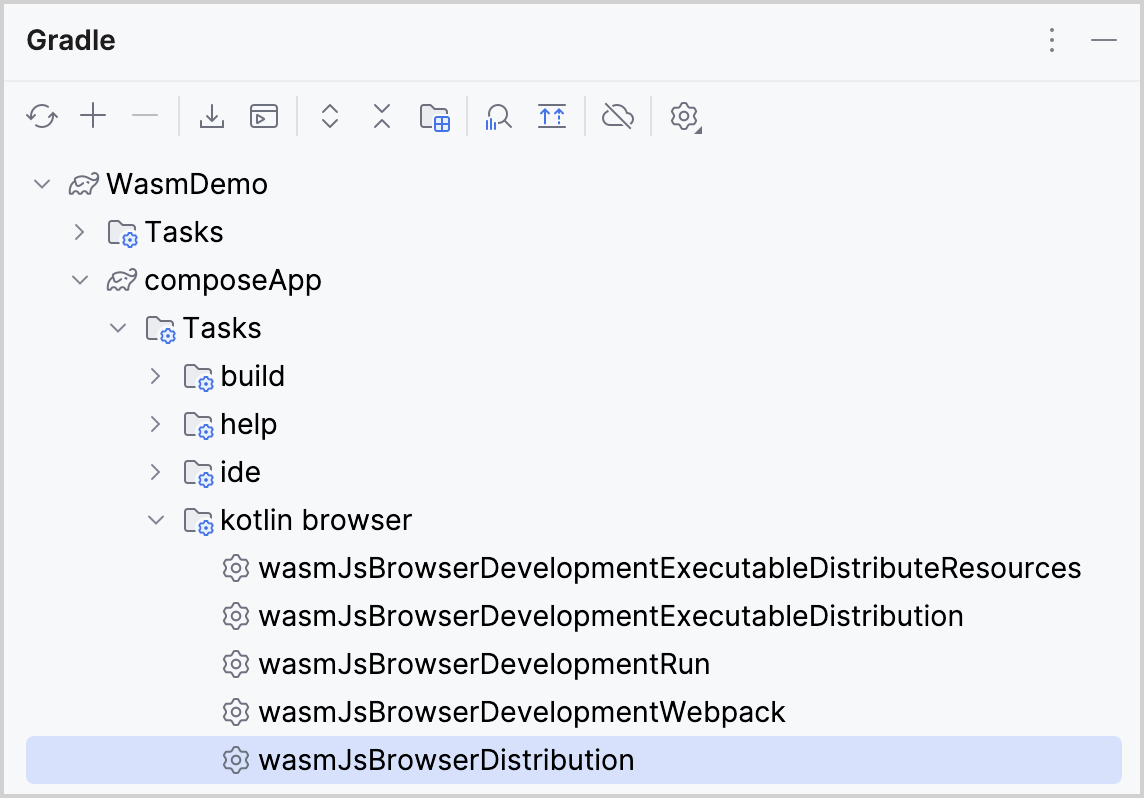
项目载入之后, 你可以在 Gradle 工具窗口找到 Gradle task.
在 wasmdemo | Tasks | kotlin browser 中, 选中并运行 wasmJsBrowserDevelopmentRun 任务.

或者, 你可以在终端窗口, 在
WasmDemo根目录下运行以下命令:./gradlew wasmJsBrowserDevelopmentRun -t应用程序启动之后, 在你的浏览器中打开下面的 URL:
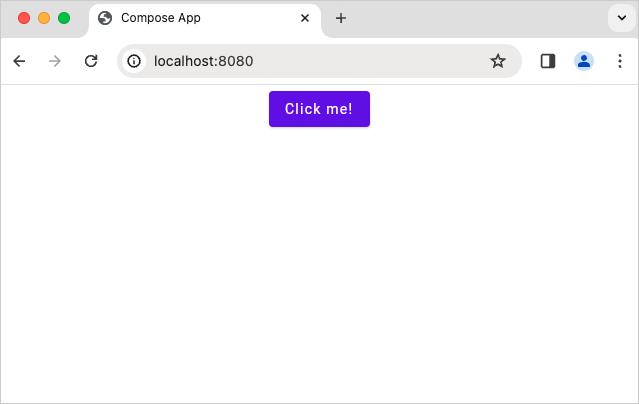
http://localhost:8080/你会看到一个 "Click me!" 按钮. 请点击它:

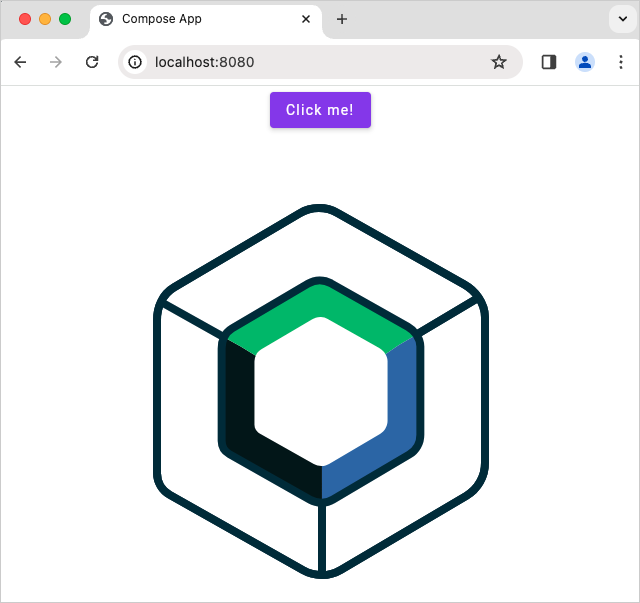
现在你会看到 Compose Multiplatform 的 Logo:

生成 artifact
在 wasmdemo | Tasks | kotlin browser 中, 选中并运行 wasmJsBrowserDistribution 任务.

或者, 你可以在终端窗口, 在 WasmDemo 根目录下运行以下命令:
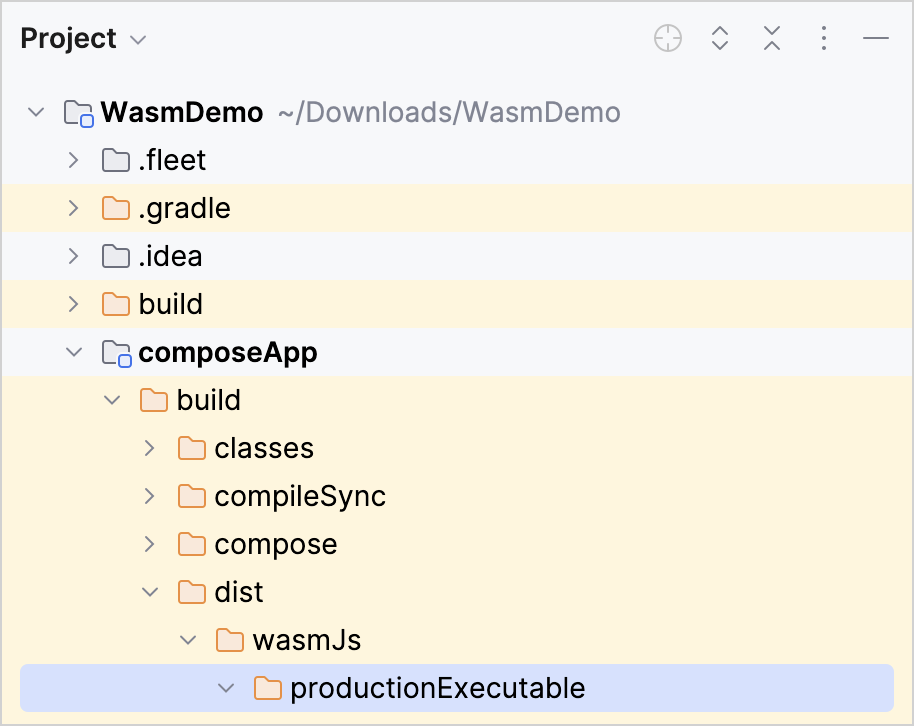
应用程序任务结束之后, 你可以在 composeApp/build/dist/wasmJs/productionExecutable 目录中找到生成的 artifact 文件:

发布到 GitHub pages
将你的
productionExecutable目录中的所有内容复制到你想要创建网站的代码仓库.执行 GitHub 的 创建你的网站 说明文档中的指令.
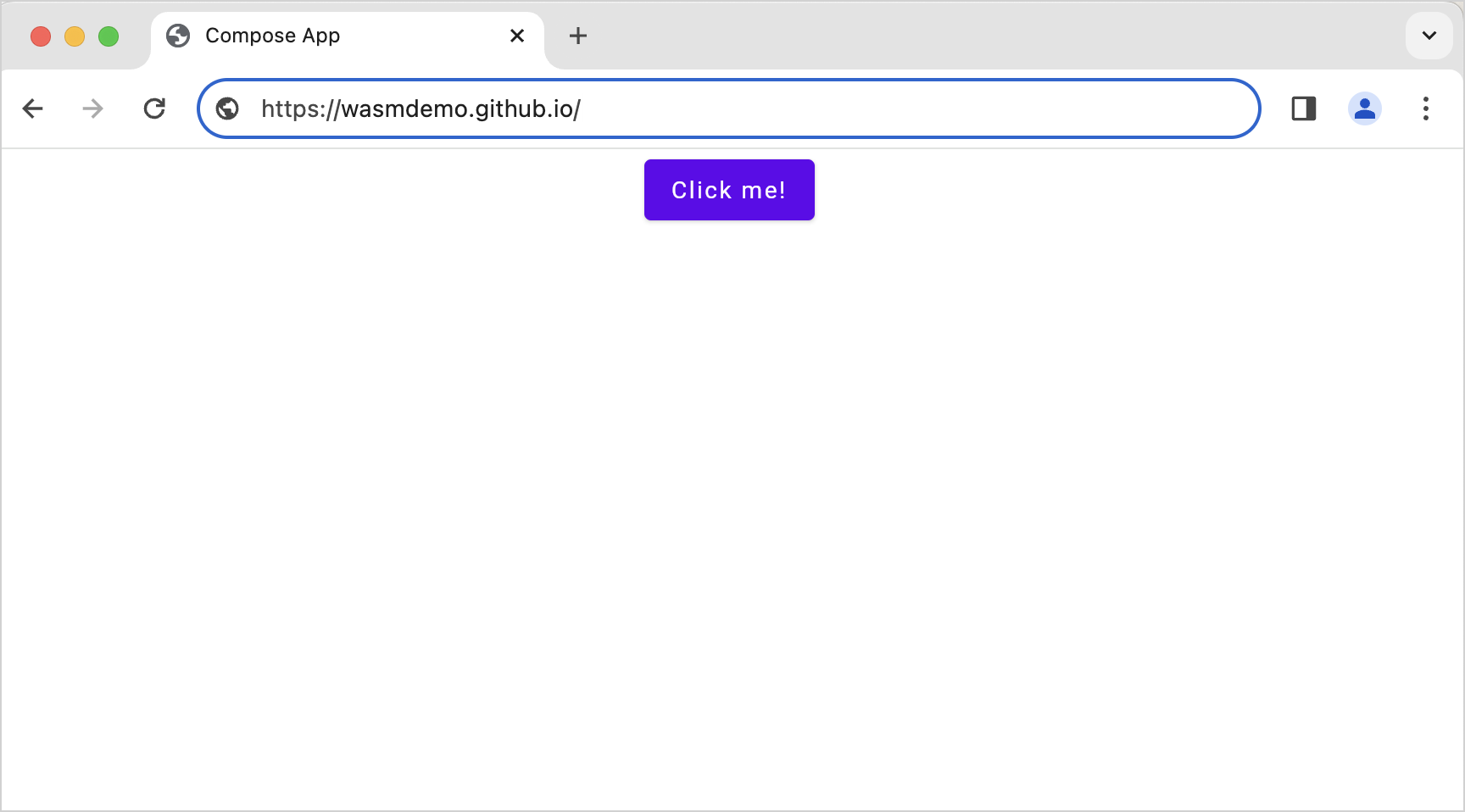
在浏览器中, 访问你的 GitHub pages 的域名.

恭喜! 你已经将你的 artifact 发布到了 GitHub pages.
下一步做什么?
加入 Kotlin Slack 中的 Kotlin/Wasm 开发社区:
试试其它更多 Kotlin/Wasm 示例: