Kotlin/Wasm
Kotlin/Wasm 能够将你的 Kotlin 代码编译为 WebAssembly (Wasm) 格式. 使用 Kotlin/Wasm, 你可以创建应用程序, 运行在不同的环境和设备上, 这些环境和设备要支持 Wasm, 并符合 Kotlin 的要求.
Wasm 是一种二进制指令格式, 用于基于堆栈(stack-based)的虚拟机. 这种格式是平台独立的, 因为它运行在自己的虚拟机上. Wasm 为 Kotlin 和其他编程语言提供了编译目标.
你可以在不同的目标环境中使用 Kotlin/Wasm, 例如浏览器环境, 用于开发使用 Compose Multiplatform 构建的 Web 应用程序, 或浏览器之外的, 独立运行的 Wasm 虚拟机. 对于浏览器之外的情况, WebAssembly System Interface (WASI) 提供了对平台 API 的访问能力, 可以供你使用.
Kotlin/Wasm 与 Compose Multiplatform
使用 Kotlin, 你能够构建应用程序, 并通过 Compose Multiplatform 和 Kotlin/Wasm, 将移动应用和桌面应用中的用户界面(UI) 在你的 Web 项目中重用.
Compose Multiplatform 是一个声明式框架, 基于 Kotlin 和 Jetpack Compose, 通过它, 你可以一次性实现你的 UI, 然后在你的所有目标平台上共用 UI.
针对 Web 平台, Compose Multiplatform 使用 Kotlin/Wasm 作为编译目标. 使用 Kotlin/Wasm 和 Compose Multiplatform 构建的应用程序使用 wasm-js 编译目标, 运行在浏览器内.
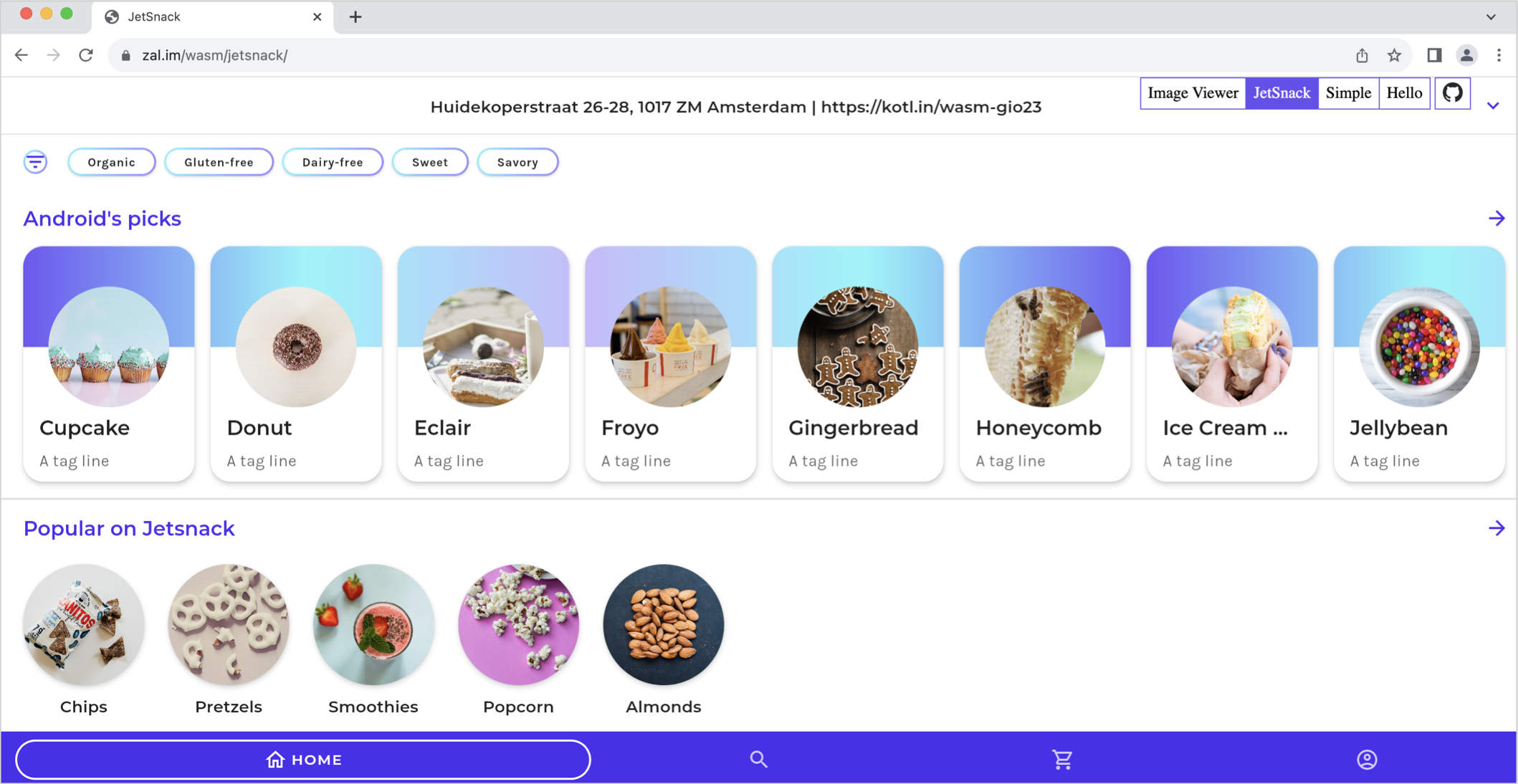
查看我们在线演示, 这是一个使用 Compose Multiplatform 和 Kotlin/Wasm 构建的应用程序

另外, 在 Kotlin/Wasm 中你还可以直接使用最流行的 Kotlin 库. 和在其他的 Kotlin 和 Multiplatform 项目一样, 你可以在构建脚本中包含依赖项声明. 详情请参见 添加跨平台库依赖项.
你想自己尝试一下吗?
Kotlin/Wasm 与 WASI
Kotlin/Wasm 使用 WebAssembly System Interface (WASI) 来开发服务器端应用程序. 使用 Kotlin/Wasm 和 WASI 构建的应用程序使用 Wasm-WASI 编译目标, 允许你调用 WASI API, 并在浏览器环境之外运行应用程序.
Kotlin/Wasm 利用 WASI 来抽象与平台相关的细节, 允许相同的 Kotlin 代码在各种不同的平台上运行. 这将 Kotlin/Wasm 扩展到 Web 应用程序之外, 而不必为每个运行环境进行自定义的处理.
WASI 提供了一个安全的标准接口, 可以在不同的环境中运行编译为 WebAssembly 的 Kotlin 应用程序.
Kotlin/Wasm 的性能
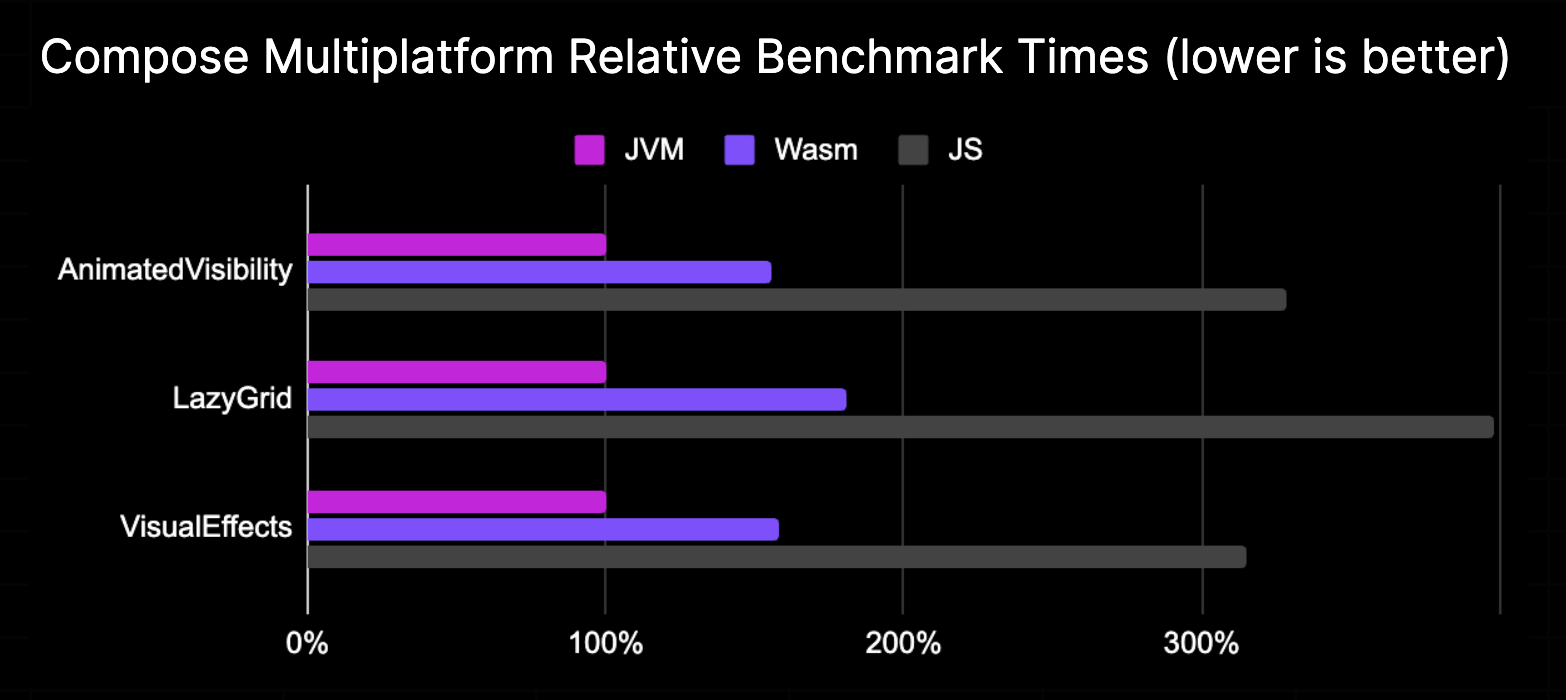
尽管 Kotlin/Wasm 还处于 Alpha 阶段,但在 Kotlin/Wasm 上运行的 Compose Multiplatform 已经表现出令人鼓舞的性能特性. 你可以看到, 它的执行速度超过了 JS, 接近于 JVM:

我们会定期的在 Kotlin/Wasm 上运行基准测试(benchmark), 上面的结果来自我们在最新版本的 Google Chrome 上运行的测试结果.
对浏览器 API 的支持
Kotlin/Wasm 的标准库提供了浏览器 API 的声明, 包括 DOM API. 通过这些声明, 你可以直接使用 Kotlin API 来访问和使用浏览器的各种功能. 例如, 在你的 Kotlin/Wasm 应用程序中, 你可以操作 DOM 元素, 访问 API, 而不需要从头开始定义这些声明. 更多详情请参见我们的 Kotlin/Wasm 浏览器示例.
用于支持浏览器 API 的声明是通过 JavaScript 互操作能力 来定义的. 你可以使用同样的功能来定义你自己的声明. 此外, Kotlin/Wasm 与 JavaScript 的互操作能力还允许你在 JavaScript 中使用 Kotlin 代码. 详情请参见 在 JavaScript 中使用 Kotlin 代码.
留下你的意见反馈
Kotlin/Wasm 意见反馈
Slack: 获得 Slack 邀请, 然后在我们的 #webassembly 频道, 直接向开发者提供你的意见反馈. 获得 Slack 邀请.
在 问题追踪系统 中报告问题.
Compose Multiplatform 意见反馈
Slack: 在 #compose-web 公开频道, 提供你的意见反馈.
更多信息
在这个 YouTube 播放列表 中, 学习 Kotlin/Wasm 的更多信息.
在我们的 GitHub 仓库中查看 Kotlin/Wasm 示例.