使用 Lets-Plot for Kotlin 进行数据可视化
Lets-Plot for Kotlin (LPK) 是一个跨平台的绘图库, 它将 R 的 ggplot2 库 移植到 Kotlin. LPK 将功能丰富的 ggplot2 API 带入 Kotlin 生态系统, 适合于需要复杂的数据可视化功能的科学家和统计学家.
LPK 可用于各种平台, 包括 Kotlin Notebooks, Kotlin/JS, JVM 的 Swing, JavaFX, 以及 Compose Multiplatform. 此外, LPK 还能与 IntelliJ, DataGrip, DataSpell, 和 PyCharm 无缝集成.

本教程演示如何在 IntelliJ IDEA 中, 通过 Kotlin Notebook, 使用 LPK 和 Kotlin DataFrame 库创建各种类型的绘图.
开始前的准备工作
Kotlin Notebook 需要使用 Kotlin Notebook plugin, IntelliJ IDEA 默认捆绑并启用了这个插件.
如果无法使用 Kotlin Notebook 功能, 请确认启用了 plugin. 详情请参见 设置环境.
创建一个新的 Kotlin Notebook, 来使用 Lets-Plot:
选择 File | New | Kotlin Notebook.
在你的 Notebook 中, 运行以下命令, LPK 和 Kotlin DataFrame 库:
%use lets-plot %use dataframe
准备数据
我们来创建一个 DataFrame, 存储 3 个城市月平均气温的模拟数字: 柏林, 马德里, 和加拉加斯.
使用 Kotlin DataFrame 库的 dataFrameOf() 函数生成 DataFrame. 在你的 Kotlin Notebook中, 粘贴并运行下面的代码片段:
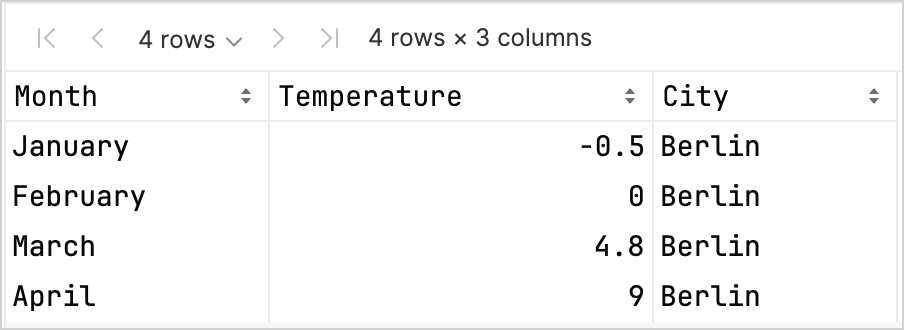
你可以看到, DataFrame 有 3 个列: Month, Temperature, 和 City. DataFrame 的前 4 行包含柏林从 1 月到 4 月的温度的记录:

要使用 LPK 库创建一个绘图, 你需要将你的 data (df) 转换为 Map 类型, 以键-值对的形式保存数据. 你可以使用 .toMap() 函数, 很容易的将 DataFrame 转换为 Map:
创建散点图(Scatter Plot)
我们在 Kotlin Notebook 中使用 LPK 库创建一个散点图.
有了 Map 格式的数据之后, 请使用 LPK 库的 geomPoint() 函数生成散点图. 你可以为 X 轴和 Y 轴指定值, 并定义分组, 以及分组的颜色. 此外, 你还可以 定制 绘图的大小, 点的形状, 以符合你的需要:
结果如下:
创建箱形图(Box Plot)
我们来使用箱形图对 数据 进行可视化. 请使用 LPK 库的 geomBoxplot() 函数来生成绘图, 并使用 scaleFillManual() 函数 定制 颜色:
结果如下:
创建 2D 密度图(Density Plot)
现在, 我们来创建一个 2D 密度图, 对一些随机数据的分布和集中度进行可视化.
为 2D 密度图准备数据
导入处理数据和生成绘图所需要的依赖项:
%use lets-plot @file:DependsOn("org.apache.commons:commons-math3:3.6.1") import org.apache.commons.math3.distribution.MultivariateNormalDistribution在你的 Kotlin Notebook 中, 粘贴并运行下面的代码片段, 创建一组 2D 数据点:
// 为三个分布定义协方差矩阵 val cov0: Array<DoubleArray> = arrayOf( doubleArrayOf(1.0, -.8), doubleArrayOf(-.8, 1.0) ) val cov1: Array<DoubleArray> = arrayOf( doubleArrayOf(1.0, .8), doubleArrayOf(.8, 1.0) ) val cov2: Array<DoubleArray> = arrayOf( doubleArrayOf(10.0, .1), doubleArrayOf(.1, .1) ) // 定义样本数量 val n = 400 // 为三个分布定义均值 val means0: DoubleArray = doubleArrayOf(-2.0, 0.0) val means1: DoubleArray = doubleArrayOf(2.0, 0.0) val means2: DoubleArray = doubleArrayOf(0.0, 1.0) // 从三个多元正态分布中生成随机样本 val xy0 = MultivariateNormalDistribution(means0, cov0).sample(n) val xy1 = MultivariateNormalDistribution(means1, cov1).sample(n) val xy2 = MultivariateNormalDistribution(means2, cov2).sample(n)在上面的代码中,
xy0,xy1, 和xy2变量存储了包含 2D (x, y) 数据点的数组.将你的数据转换为
Map类型:val data = mapOf( "x" to (xy0.map { it[0] } + xy1.map { it[0] } + xy2.map { it[0] }).toList(), "y" to (xy0.map { it[1] } + xy1.map { it[1] } + xy2.map { it[1] }).toList() )
生成 2D 密度图
使用前面步骤中得到的 Map, 创建一个 2D 密度图 (geomDensity2D), 以散点图 (geomPoint) 作为背景, 这样可以更好的可视化数据点和异常值. 你可以使用 scaleColorGradient() 函数来定制颜色的梯度比例:
结果如下:
下一步做什么
查看 Lets-Plot for Kotlin 的文档 中的更多绘图示例.
阅读 Lets-Plot for Kotlin 的 API 参考文档.
阅读 Kotlin DataFrame 和 Kandy 库的文档, 学习如何使用 Kotlin 进行数据转换和可视化.
阅读 Kotlin Notebook 的使用方法和主要功能 的更多信息.